زامارین ( Xamarin ) یک ابزار برای برنامهنویسی چندسکویی یا Multi-Platform میباشد. به نحوی که با نوشتن یک کد به زبان C# ، امکان ایجاد فایلهای اجرایی برای تمام سیستم عامل های محبوب ویندوز، اندروید و iOS و … فراهم میگردد.
شرکت زامارین در سال ۲۰۱۶ توسط کمپانی بزرگ مایکروسافت خریده شد تا قدمی بسیار مهم در توسعه اپلیکیشن در دنیا برداشته شود.
عناوین و سرفصل های دوره آموزشی فارسی ” آموزش جامع زامارین “ :
مقدمه
۱- خوش آمدگویی
۲- خرید زامارین توسط شرکت مایکروسافت
۳- چیزهایی که باید بدانید
۴- طریقه استفاده از فایل های تمرینی
فصل اول – مروری بر ابزارهای زامارین
۱- محیط رایج توسعه موبایل
۲- زامارین چیست؟
۳- زامارین برای اندروید
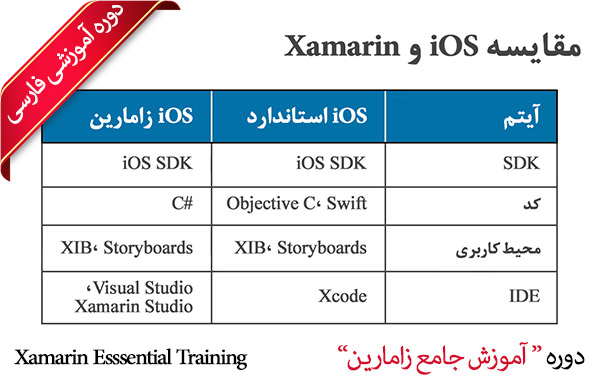
۴- زامارین برای iOS
۵- زامارین برای گوشی ویندوز
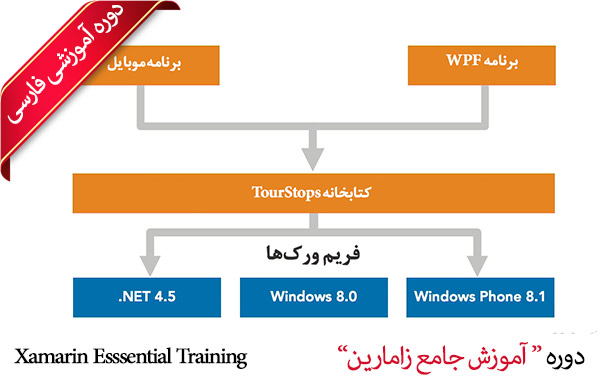
۶- توسعه میان پلتفرمی حقیقی توسط فرم های زامارین
۷- مقایسه IDE های زامارین استودیو و ویژوال استودیو
۸- استفاده از Xamarin Test Cloud
فصل دوم – تنظیم محیط توسعه
۱- آماده شدن برای توسعه اندروید
۲- آماده شدن برای توسعه iOS
۳- آماده شدن برای توسعه Windows Phone
۴- نصب ویژوال استودیو روی کامپیوتر ویندوز
۵- موارد لازم برای توسعه زامارین
۶- نکات و راهنمای نصب ویژوال استودیو برای کاربران ایرانی
۷- نکات و راهنمای نصب زامارین برای کاربران ایرانی

فصل سوم – آشنایی با محیط های توسعه یکپارچه
۱- فعال سازی IDE برای توسعه زامارین
۲- مرور کلی بر زامارین استودیو
۳- بررسی پروژه های زامارین در ویژوال استودیو
۴- بررسی ابزارهای زامارین در ویژوال استودیو
فصل چهارم – ساخت برنامه توقفگاه تور برای اندروید
۱- ساخت پروژه در ویژوال استودیو
۲- بررسی بخش های یک برنامه اندروید در زامارین
۳- بررسی طراحی محیط برنامه TourStop
۴- ساخت یک محیط کاربری برای برنامه
۵- نوشتن کد تعاملی برای برنامه
۶- عیب یابی برنامه در یک شبیه ساز
۷- باز کردن قفل گوشی اندروید برای توسعه
۸- عیب یابی برنامه در یک دستگاه اندروید
۹- ساخت یک کتابخانه کد برای برنامه
۱۰ – بازسازی برنامه برای استفاده از کتابخانه کد
فصل پنجم – ساخت برنامه توقفگاه تور برای آی او اس
۱- ساخت پروژه در ویژوال استودیو
۲- استفاده از کامپیوتر Mac برای Apple Builds
۳- استفاده از فضای ابری برای Apple Builds
۴- بررسی بخش های یک برنامه iOS در زامارین
۵- آشنایی با سیستم Auto layout
۶- ساخت محیط کاربری برای برنامه
۷- نوشتن کد تعاملی برای برنامه
۸- عیب یابی برنامه در یک شبیه ساز
۹- باز کردن قفل گوشی آیفون برای توسعه
۱۰- عیب یابی برنامه در یک دستگاه iOS
۱۱- ساخت یک کتابخانه کد برای برنامه
۱۲- بررسی کنترل TableView
۱۳- اضافه کردن یک TableViewCell اختصاصی
۱۴- اضافه کردن یک TableViewSource اختصاصی
۱۵- آزمایش محیط کاربری جدید

فصل ششم – ساخت برنامه توقفگاه تور برای یونیورسال ویندوز
۱- ساخت پروژه در ویژوال استودیو
۲- بررسی بخش های برنامه در Universal Windows
۳- ساخت یک Grid Layout
۴- اضافه کردن قسمت تور به محیط
۵- اضافه کردن قسمت محاسبه به محیط
۶- نوشتن کد تعاملی برای برنامه
۷- عیب یابی برنامه در یک شبیه ساز
۸- باز کردن قفل Developer و فروشگاه ویندوز
۹- باز کردن قفل گوشی ویندوز برای توسعه
۱۰- عیب یابی برنامه در یک دستگاه ویندوز
۱۱- گام بعدی پروژه چیست؟
فصل هفتم – ساخت برنامه توقفگاه تور به صورت میان پلتفرمی
۱- ساخت پروژه در ویژوال استودیو
۲- عناصر برنامه میان پلتفرمی زامارین
۳- آشنایی با کتابخانه های کلاس Portable
۴- بررسی و تست یک پروژه PCL
۵- اضافه کردن منبع داده TourApp به PCL
۶- تست و عیب یابی در چند دستگاه
۷- لود شدن محیط کاربری مشترک در هر پلتفرم
فصل هشتم – فرم های زامارین
۱- توضیح عناصر بصری: صفحه، نما، سلول و layout
۲- رفع مشکل XAML Intellisense
۳- تعریف محیط کاربری با نشانه گذاری
۴- رفتن به صفحات دیگر
۵- آشنایی با قاعده نحوی XAML
۶- کار با نماهای Picker
۷- کار با متن
۸- نشان دادن فعالیت یا پیشروی
۹- انجام تنظیمات مخصوص پلتفرم ها در محیط کاربری مشترک
۱۰- کار با تصاویر
۱۱- کار با StackLayout
۱۲- کار با Grid Layout
۱۳- استفاده از Layout های مطلق
۴- استفاده از Layout های نسبی
فصل نهم – اتصال داده
۱- آشنایی با اتصال داده
۲- اجرای یک اتصال ساده
۳- اتصال نما به نما
۴- تبدیل داده در یک اتصال
۵- اعلام تغییرات در کلاس منبع
۶- کار با لیست ها
۷- استفاده از یک Data Template در اتصال
۸- Model View ViewModel (MVVM)
فصل دهم – صفحات
۱- بررسی انواع صفحات
۲- کار با صفحه محتوا
۳- مشخصه ها و متدهای رایج در صفحات
۴- ناوبری و صفحه ناوبری
۵- استفاده از صفحه های تب بندی شده و چرخ و فلک
۶- استفاده از صفحه Master Detail
فصل یازدهم – نتیجه گیری
۱- گام های بعدی
دوره آموزشی فارسی ” آموزش جامع زامارین فرم”
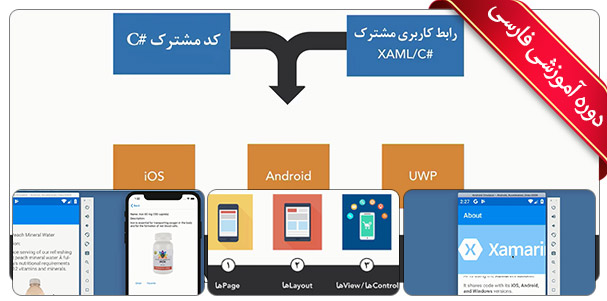
Xamarin.Forms یک جعبه ابزار رابط کاربری میان پلتفرمی است که توسعه دهندگان می توانند از آن برای ساخت برنامه های موبایل بوسیله زبان سی شارپ استفاده کنند. این ابزار می تواند فرایند توسعه را سریع و ساده کند و شما را قادر می سازد تا یک رابط کاربری مشترک بسازید که به صورت Native روی پلتفرم های مختلف رندر می شود.
در این دوره آموزش زامارین فرم به شما کمک می کنیم تا کار با این جعبه ابزار قدرتمند را شروع کنید. برای اینکه یک درک عملی از Xamarin.Forms داشته باشید، نحوه ساخت یک برنامه زامارین که از Xamarin.Forms برای رابط کاربری استفاده می کند را بررسی میکنیم.
مدل برنامه Xamarin.Forms را بررسی می کنیم و نشان می دهیم چگونه یک صفحه Navigation بسازید و Layout ها و کنترل های مختلفی که به طراحی رابط کاربری کمک می کنند را به طور دقیق توضیح می دهیم.
در پایان این دوره آموزش Xamarin.Form همچنین تکنیک های رسیدگی به نیازهای خاص پلتفرم را توضیح داده و نحوه تعبیه کردن کنترل های Native در صفحه Xamarin.Forms را به شما نشان خواهیم داد.
ناوین و سرفصل های دوره آموزشی فارسی ” آموزش جامع زامارین فرم” :
مقدمه
۱- توسعه برنامه موبایل میان پلتفرمی
۲- چیزهایی که باید بدانید
۳- نگاهی به برنامه ای که می خواهیم بسازیم
فصل اول – زامارین فرم
۱- Xamarin.Forms در عمل
۲- ساخت یک پروژه Xamarin.Forms
۳- برنامه Xamarin.Forms
۴- آغاز Xamarin.Forms
۵- صفحات Xamarin.Forms
۶- جا به جایی بین صفحات
فصل دوم – پوسته زامارین فرم
۱- ساخت یک برنامه Shell
۲- سازمان دهی کنترل Shell
۳- شخصی سازی Flyout
۴- انتخاب یک فریم ورک رابط کاربری

فصل سوم – لایه ها و کنترل ها
۱- layout های زامارین فرم
۲- ساخت یک صفحه با استفاده از StackLayout
۳- استفاده از RelativeLayout
۴- اصول databinding: نمایش داده
۵- بستن و نمایش یک لیست از داده
۶- استفاده از CillectionView Grid Layout
۷- ساخت یک صفحه فرم با Grid Layout
۸- اتصال به فیلد های ورودی
۹- استفاده از ScrollView
۱۰- افزودن استایل به یک کنترل
۱۱- اعمال یک استایل توسط مقدار یک Property
فصل چهارم – ادغام با پلتفرم داخلی
۱- استفاده از OnPlatform
۲- استفاده از OnIdiom
۳- تنظیم کردن سرویس dependency
۴- به کارگیری سرویس اندروید
۵- به کارگیری سرویس iOS
۶- نصب Xamarin.Essentials
۷- استفاده از یک پکیج Xamarin.Essentials

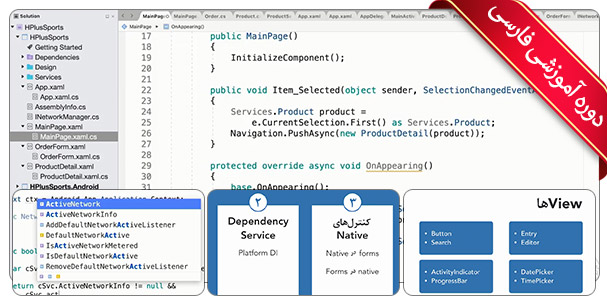
فصل پنجم – کنترل ها و رندررهای داخلی
۱- آماده شدن برای استفاده از کنترل های Native
۲- افزودن یک کنترل iOS
۳- افزودن یک کنترل Android
۴- آماده شدن برای رندررهای شخصی سازی شده
۵- رندرر اندروید
۶- رندرر iOS
فصل ششم – نتیجه گیری
۱- گام های بعدی
دوره آموزشی فارسی ” آموزش جامع زامارین – ساخت اولین برنامه ”
در این دوره آموزش Xamarin یاد می گیرید اولین برنامه خود را با استفاده از زامارین بسازید که یک برنامه توسعه میان پلتفرمی است که به توسعه دهندگان اجازه می دهد از زبان سی شارپ برای ساخت برنامه های iOS، Android و Universal Windows استفاده کنند و از این طریق به آسان تر شدن فرایند توسعه کمک می کند.
در این دوره آموزش Xamarin ابتدا فرایند نصب را با هم بررسی میکنیم. سپس نحوه توسعه دادن از راه دور و کمک گرفتن از کتابخانه ها را یاد می گیریم. سپس نحوه آماده سازی دستگاه ها و برنامه های تست روی سخت افزارهای حقیقی و شبیه سازی شده را با هم خواهیم دید. همچنین نحوه اعمالکردن Layout ها، ساخت View ها و غیره را بررسی خواهیم کرد.
عناوین و سرفصل های دوره آموزشی فارسی ” آموزش جامع زامارین – ساخت اولین برنامه “ :
مقدمه
۱- خوش آمدگویی
۲- چیزهایی که باید بدانید
فصل اول – به زامارین خوش آمدید
۱- زامارین چیست؟
۲- توسعه Android، iOS و Windows
۳- استفاده مجدد از کد در میان پلتفرم ها
فصل دوم – زامارین در مک
۱- تنظیم کردن یک Mac برای توسعه
۲- برنامه های iOS و Mac
۳- ویژوال استودیو برای Mac
۴- ویژوال استودیو برای Mac 2019
فصل سوم – زامارین در ویندوز
۱- راهنماهای نصب ویژوال استودیو
۲- نکات ویژوال استودیو ۲۰۱۹
۳- ابزارهای اندروید در ویندوز
۴- پیکربندی یک Mac برای توسعه از راه دور ویندوز
۵- اتصال به Mac برای عیب یابی
فصل چهارم – ساخت یک کتابخانه مشترک
۱- ساخت یک کتابخانه استاندارد .NET
۲- تعریف مدل های مشترک
۳- ساخت یک Repository

فصل پنجم – ساخت یک برنامه اندروید
۱- ساخت یک برنامه اندروید
۲- کار با Activity ها
۳- راه حل سریع برای ویژوال استودیو ۲۰۱۹
۴- تست روی یک Emulator
۵- ساخت رابط های کاربری
۶- وصل کردن داده
۷- جا به جایی بین Activity ها
۸- تست کردن روی یک دستگاه
فصل ششم – ساخت یک برنامه آی او اس
۱- ساخت برنامه iOS
۲- تعریف کردن کنترلرها
۳- ساخت یک Storyboard
۴- تعریف کردن رابط کاربری
۵- وصل کردن داده
۶- حرکت در یک Segue
۷- آماده سازی و تست روی یک دستگاه
۸- استفاده از Constraint ها برای Layout
فصل هفتم – ساخت یک برنامه یونیورسال ویندوز
۱- ساخت یک برنامه UWP
۲- ساخت List View
۳- Layout Detail View
۴- وصل کردن داده
۵- تست کردن برنامه در شبیه ساز
فصل هشتم – نتیجه گیری
۱- گام های بعدی


دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.