دوره آموزشی فارسی “آموزش جامع ری اکت جی اس ”
React.js یکی از بهترین کتابخانه های جاوا اسکریپت است. ری اکت برای توسعه رابط کاربری به جای Template ها از مولفه های قابل استفاده مجدد استفاده می کند و به توسعه دهندگان اجازه می دهد نماها را در جایی که داده در طی زمان تغییر می کند، رندر کنند.
برنامه های React مقیاس پذیرتر و هستند و نگهداری از آنها راحت تر است و این باعث می شود تا توسعه دهندگان راندمان کاری بالاتری داشته باشند و کاربران بیشتر راضی باشند.
در این دوره آموزش ری اکت جی اس از تاریخچه و اصول اولیه کتابخانه ری اکت شروع خواهیم کرد و نشان می دهیم که چگونه باید از آن استفاده کنید تا دو پروژه بسازید: یک برنامه شمارشگر فعالیت مبتنی بر مرورگر و یک وبسایت ساده برای نمایش داده های گرفته شده از یک API.
یاد می گیرید چگونه محیط توسعه خود را تنظیم کنید و از ابزارهای مفیدی مانند Babel و Webpack استفاده کنید، مولفه های جدید بسازید، از Prop ها و State استفاده کنید تا داده را بین مولفه ها ارسال کنید، از Route ها استفاده کنید تا URL ها را به View ها متصل کنید و پروژه ها را با مولفه ها و Route های Nest شده، سازمان دهی کنید.
در انتهای دوره آموزشی با اصول React.js آشنا خواهید شد و می توانید پروژه های مبتنی بر مرورگر خودتان را بسازید.
عناوین و سرفصل های دوره آموزشی فارسی : “آموزش جامع ری اکت جی اس “
مقدمه
۱- خوش آمدگویی
۲- قبل از مشاهده این دوره چه چیزهایی باید بدانید
۳- استفاده از فایل های تمرینی
فصل اول – ری اکت چیست؟
۱- React چیست؟
۲- تنظیم کردن ابزارهای کروم برای React
۳- بررسی سایتهای React
۴- رندر کردن موثر با React

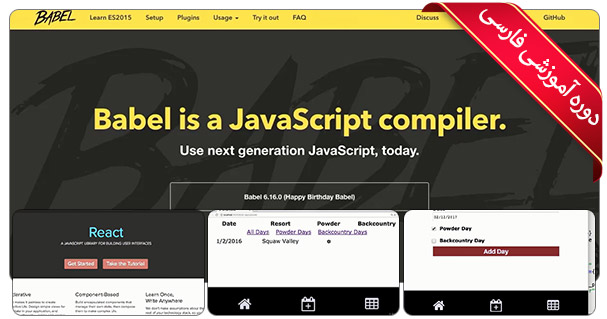
فصل دوم – مقدمه ای بر جی اس اکس و بَبِل
۱- React خالص
۲- بازسازی المان ها با استفاده از JSX
۳- Transpile کردن درون خطی Babel
۴- Transpile کردن استاتیک Babel با Babel CLI
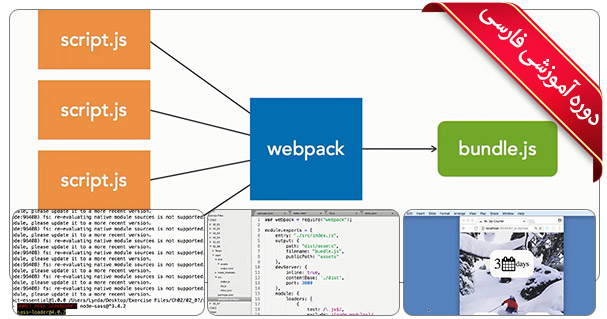
۵- ساختن با Webpack
۶- لود کردن JSON با Webpack
۷- افزودن CSS به Webpack
۸- ارتقا به Webpack 3
فصل سوم – مولفه های ری اکت
۱- برنامه ریزی یک شمارشگر فعالیت
۲- ساخت Componentها با createClass()
۳- افزودن خصوصیات Componentها
۴- افزودن متدهای Componentها
۵- ساخت Componentها با قاعده کلاس ES6
۶- ساخت Componentهای تابعی بدون وضعیت
۷- اضافه کردن آیکن های React

فصل چهارم – پراپ ها و استیت ها
۱- ایجاد Componentها
۲- نمایش Componentهای فرزند
۳- Propهای پیش فرض
۴- تایید اعتبار با React.PropType
۵- تایید اعتبار اختصاصی
۶- کار با Stateها
۷- وارد کردن State به عنوان Props
۸- State با کلاسهای ES6

فصل پنجم – استفاده از ری اکت روتر
۱- بکارگیری روتر
۲- تنظیم مسیرها
۳- ناوبری با مولفه لینک
۴- استفاده از پارامترهای Route
۵- Nest کردن مسیرها
فصل ششم – فرم ها و رف ها
۱- ساخت یک مولفه Form
۲- استفاده از Refs در مولفه های کلاس
۳- استفاده از Refs در مولفه های بدون وضعیت
۴- اتصال تابع دو طرفه
۵- افزودن یک مولفه تکمیل خودکار

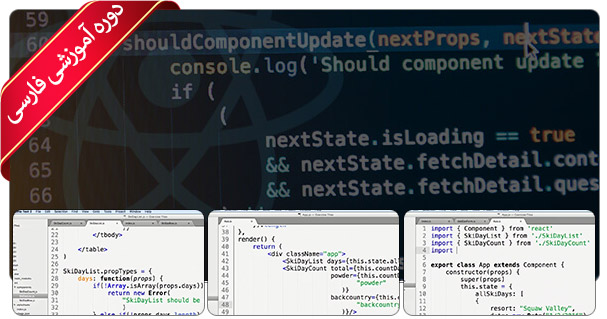
فصل هفتم – چرخه زندگی مولفه
۱- چالش: ساختن مولفه Member
۲- راه حل: ساختن مولفه MemberList
۳- آشنایی با چرخه عمر Mounting
۴- آشنایی با چرخه عمر Updating
فصل هشتم – نتیجه گیری
۱- گام های بعدی
همراه با دوره های تخصصی آموزش React.js به زبان انگلیسی :
– Lynda – Building and Deploying a Full-Stack React Application
دوره آموزشی ۵ ساعته ” آموزش React.js – ساخت و بکارگیری یک اپلیکیشن فول استک با ری اکت”
– Lynda – From React to React Native
دوره آموزشی ۵ ساعته ” آموزش React – از ری اکت به ری اکت نیتیو ”


– Lynda – Learning React VR
دوره آموزشی ۲ ساعته ” آموزش React VR – یادگیری واقعیت مجازی در ری اکت وی آر ”
– Lynda – Learning React.js
دوره آموزشی ۲ ساعته ” آموزش React.js – یادگیری ری اکت جی اس ”


– Lynda – React – Building Large Apps
دوره آموزشی ۱ ساعته ” آموزش React – ساخت اپلیکیشن های بزرگ با ری اکت ”
– Lynda – React – Building Styles with CSS Modules
دوره آموزشی ۲ ساعته ” آموزش React – ساخت استایل با ماژول های سی اس اس در ری اکت ”


– Lynda – React – Ecosystems
دوره آموزشی ۱ ساعته ” آموزش React – اکوسیستم ری اکت ”
– Lynda – React – ES6, ES2016, and Flow
دوره آموزشی ۲ ساعته ” آموزش React – آشنایی با اکما اسکریپت ۶ و ۲۰۱۶ و فلو ”


– Lynda – React – Lifecycles
دوره آموزشی ۲ ساعته ” آموزش React – لایف سایکل ها در ری اکت ”
– Lynda – React – Securing Applications
دوره آموزشی ۲ ساعته ” آموزش React – ایمن سازی اپلیکیشن ها در ری اکت ”


– Lynda – React – Testing and Debugging
دوره آموزشی ۱ ساعته ” آموزش React – تست و رفع اشکال در ری اکت ”
– Lynda – React – VR Interactive Multimedia
دوره آموزشی ۲ ساعته ” آموزش React – واقعیت مجازی چند رسانه ای و تعاملی در ری اکت ”


– Lynda – React Native Ecosystem and Workflow
دوره آموزشی ۱ ساعته ” آموزش React Native – اکوسیستم و عملکرد ری اکت نیتیو”
– Lynda – React Native Essential Training
دوره آموزشی ۴ ساعته ” آموزش React Native – ضروریات ری اکت نیتیو ”


– Pluralsight – Advanced React.js
دوره آموزشی ۴ ساعته ” آموزش پیشرفته React.js ”


دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.