دوره آموزشی فارسی و مثال محور : “آموزش طراحی قالب وردپرس با ۱۰ پروژه عملی – قسمت ۲ ”
وردپرس یک ابزار قدرتمند و آسان برای طراحی وبسایت های زیبا و جذاب است. قالب های وردپرس نقش بزرگی در محبوب شدن وردپرس در دنیای امروز دارند و داشتن یک قالب جذاب و کارآمد می تواند وبسایت شما را از دیگر وبسایت ها متمایز کند!
در این دوره با ساختن ۱۰ پروژه مختلف از قالب های منحصر بفرد و کاربردی، به شما کمک می کنیم تا اولین گام خود را در فرایند توسعه قالب های وردپرس بردارید.
در پک شماره یک این دوره یک قالب ساده را تنها با HTML5، CSS و PHP ساخت . سپس از API ها، ویجت ها و ابزارهای مختلف نظیر Bootstrap و jQuery استفاده کردیم و قالب های پویاتر و کاربردی تر ساختیم.
چه بخواهید یک قالب گالری عکس بسازید، یک قالب تجاری قابل شخصی سازی یا یک قالب برای یک شغل خاص، در این دوره تمام چیزهایی که باید بدانید را فرا خواهید گرفت. در انتهای این دوره مهارت کافی برای ساخت قالب های وردپرس حرفه ای از ابتدا تا انتها را کسب خواهید کرد.
در پک دوم این مجموعه قالب های Business، CleanCut، WP News، FourCorners و Dynamo را با هم خواهیم ساخت.

عناوین و سرفصل های دوره آموزشی فارسی و مثال محور : “آموزش طراحی قالب وردپرس با ۱۰ پروژه عملی – قسمت ۲ “
مقدمه
۱- مقدمه
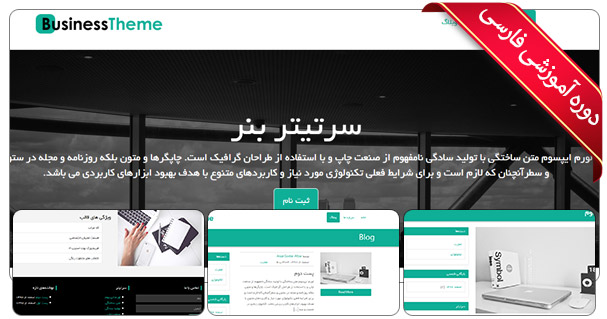
فصل اول – قالب کسب و کار
۱- مقدمه پروژه
۲- HTML و CSS قالب کسب و کار – بخش اول
۳- HTML و CSS قالب کسب و کار – بخش دوم
۴- HTML و CSS قالب کسب و کار – بخش سوم
۵- ناوبری و آپلود لوگوی اختصاصی
۶- افزودن قسمت های Customizer و تنظیمات
۷- به کارگیری تنظیمات اختصاصی
۸- موقعیت های ابزارک های قالب
۹- صفحه Index وبلاگ
۱۰- پست تکی و نظرات
۱۱- راست چین کردن قالب کسب و کار

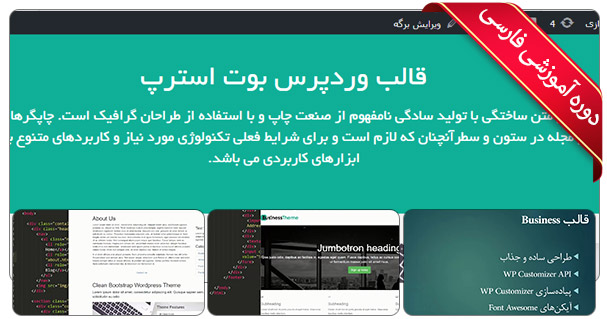
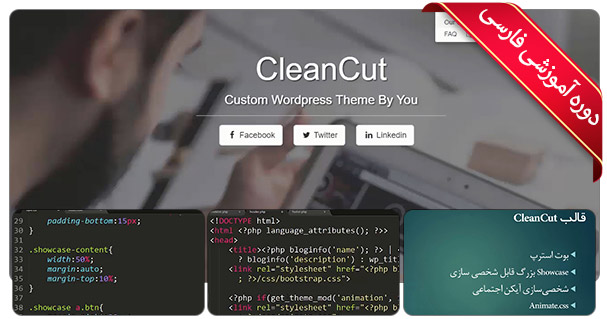
فصل دوم – قالب ساده و شیک در دوره آموزش طراحی قالب وردپرس
۱- مقدمه پروژه
۲- قالب HTML وبسایت – بخش اول
۳- قالب HTML وبسایت – بخش دوم
۴- قالب HTML وبسایت – بخش سوم
۵- تنظیمات و منوی قالب CleanCut
۶- ویترین و شخصی سازی شبکه های اجتماعی
۷- بنر و کنترل انیمیشن
۸- پست های وبلاگ و Query اختصاصی – بخش اول
۹- پست های وبلاگ و Query اختصاصی – بخش دوم
۱۰- پست تکی و نظرات
۱۱- صفحات و زیرمنوها
۱۲- فرمت های پست و ابزارک پایین

فصل سوم – قالب خبری در دوره آموزش طراحی قالب وردپرس
۱- مقدمه پروژه
۲- قالب Ink HTML
۳- تنظیمات و منوی قالب WPNews
۴- حلقه پست اصلی
۵- حلقه های Custom Query
۶- صفحه پست تکی
۷- آرشیو، جستجو و صفحات

فصل چهارم – قالب چهار گوشه در دوره آموزش طراحی قالب وردپرس
۱- مقدمه پروژه
۲- قالب FourCorners با HTML – بخش اول
۳- قالب FourCorners با HTML – بخش دوم
۴- قالب FourCorners با HTML – بخش سوم
۵- تنظیمات قالب FourCorners
۶- پست های صفحه اصلی
۷- وبلاگ، آرشیو و صفحات جستجو
۸- پست های تکی، صفحات و ابزارک ها
۹- پست های گالری

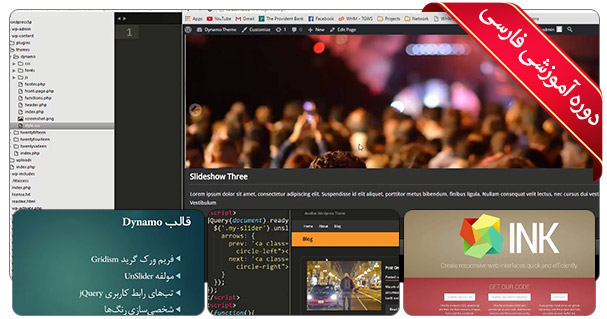
فصل پنجم – قالب داینامو در دوره آموزش طراحی قالب وردپرس
۱- مقدمه پروژه
۲- قالب Dynamo با HTML – بخش اول
۳- قالب Dynamo با HTML – بخش دوم
۴- جاوا اسکریپت برای اسلاید عکس و تب ها
۵- فایل های قالب Dynamo و تنظیمات منو
۶- پست های صفحه اصلی با اسلاید و تب ها
۷- صفحه وبلاگ و پست های تکی
۸- شخصی سازی رنگ ها
فصل ششم – نتیجه گیری
۱- خلاصه


دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.