قالب وردپرس، پوسته وردپرس، تمپلیت وردپرس (به انگلیسی : WordPress Theme ) ظاهر وبسایت و مهمترین وجه تمایز وبسایتهای مبتنی بر سیستم مدیریت محتوا وردپرس را ارائه میدهد.
اما چون وردپرس ظرفیت بیشتری برای این کار دارد، یک قالب وردپرس میتواند ابزارهای مختلف و متعددی را نیز درون خود داشته باشد که کمک میکند وبسایت در زمینه ای که دایر شده است توانایی و امکانات بیشتری داشته باشد.
همین ویژگی های فرعی قالب ها که نشات گرفته از ظاهر آنهاست، زمینه های مختلفی برای کاربرد آنها ایجاد میکند. وردپرس در زمینه های مختلف به کار گرفته می شود و قالب های وردپرس نیز همین مسیر را تبعیت کرده اند.
یک قالب وردپرس میتواند برای وبسایتهای مختلف در زمینه های گوناگون خبری، فروشگاهی، آموزشی، عکاسی، تفریحی، ویدیویی، اجتماعی و انجمن، وبلاگی، شرکتی، رزومه، دانلود، تبلیغاتی، نیازمندی، طراحی و … توسعه یابد.
دوره آموزشی فارسی و مثال محور : “آموزش طراحی قالب وردپرس با ۱۰ پروژه عملی – قسمت ۱ ”
وردپرس یک ابزار قدرتمند و آسان برای طراحی وبسایت های زیبا و جذاب است. قالب های وردپرس نقش بزرگی در محبوب شدن وردپرس در دنیای امروز دارند و داشتن یک قالب جذاب و کارآمد می تواند وبسایت شما را از دیگر وبسایت ها متمایز کند!
در این دوره با ساختن ۱۰ پروژه مختلف از قالب های منحصر بفرد و کاربردی، به شما کمک می کنیم تا اولین گام خود را در فرایند توسعه قالب های وردپرس بردارید. در ابتدا این دوره آموزش طراحی قالب وردپرس یک قالب ساده را تنها با HTML5، CSS و PHP می سازیم.
سپس از API ها، ویجت ها و ابزارهای مختلف نظیر Bootstrap و jQuery استفاده می کنیم تا قالب های پویاتر و کاربردی تر بسازیم. چه بخواهید یک قالب گالری عکس، یک قالب تجاری قابل شخصی سازی یا یک قالب برای یک شغل خاص بسازید، در این دوره تمام چیزهایی که باید بدانید را فرا خواهید گرفت.
در انتهای این دوره مهارت کافی برای ساخت قالب های وردپرس حرفه ای از ابتدا تا انتها را کسب خواهید کرد.
در پک اول این مجموعه قالب های Simple، Advanced، Photo Gallery، WordStrap و Ecommerce را با هم خواهیم ساخت.
عناوین و سرفصل های دوره آموزشی فارسی و مثال محور : “آموزش طراحی قالب وردپرس با ۱۰ پروژه عملی – قسمت ۱ “
مقدمه
۱- مقدمه
۲- مقایسه گزینه های وردپرس فارسی و انگلیسی
فصل اول – ساختن یک قالب ساده
۱- مقدمه پروژه
۲- نصب و تنظیم کردن وردپرس
۳- فایل های مورد نیاز و کد head
۴- Loop کردن بین پست ها
۵- پست تکی و تصویر بند انگشتی
۶- صفحات و منوها
۷- محل های ابزارک ها و نظرات
۸- راست چین کردن و فارسی سازی قالب ساده

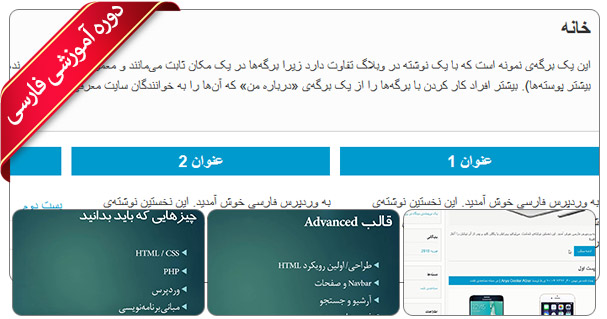
فصل دوم – ساخت یک قالب پیشرفته در دوره آموزش طراحی قالب وردپرس
۱- مقدمه پروژه
۲- قالب HTML – بخش اول
۳- قالب HTML – بخش دوم
۴- تنظیمات قالب، Navbar و Header
۵- نمایش پست های وبلاگ – بخش اول
۶- نمایش پست های وبلاگ – بخش دوم
۷- آرشیو و نتایج جستجو
۸- فرمت های پست – بخش اول
۹- فرمت های پست – بخش دوم
۱۰- صفحات، قالب های شخصی سازی شده و زیرمنوها
۱۱- ابزارگ های قالب
۱۲- صفحه اصلی اختصاصی
۱۳- کارایی نظرات
۱۴ – راست چین کردن و فارسی سازی قالب پیشرفته

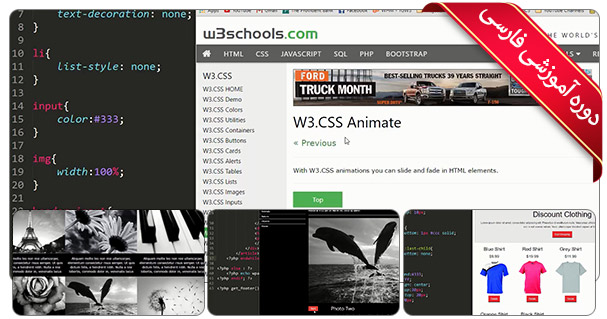
فصل سوم – قالب گالری عکس در دوره آموزش طراحی قالب وردپرس
۱- مقدمه پروژه
۲- HTML و CSS صفحه اصلی
۳- HTML انیمیشن و صفحه عکس
۴- Header و Footer قالب
۵- حلقه پست
۶- نمایش محتوای پست
۷- ابزارک دسته بندی و جستجو
۸- پست تکی

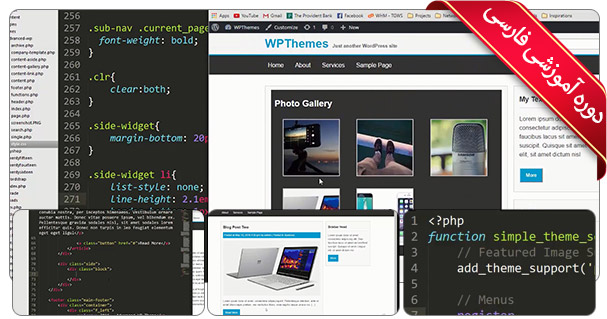
فصل چهارم – قالب ورداسترپ در دوره آموزش طراحی قالب وردپرس
۱- مقدمه پروژه
۲- Index، Header و Footer
۳- قالب Post Loop Wordstrap
۴- Navbar و ابزارک ها بخش اول
۵- Navbar و ابزارک ها بخش دوم
۶- جستجو و صفحه پست تکی
۷- کارکرد نظرات

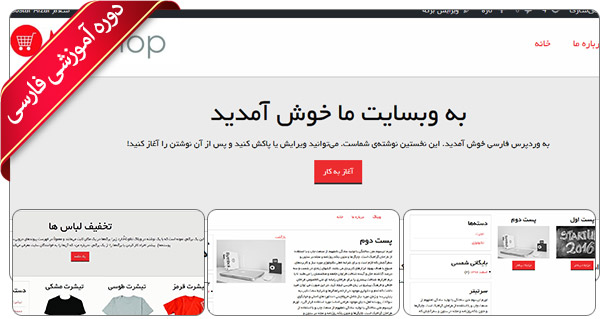
فصل پنجم – قالب تجاری در دوره آموزش طراحی قالب وردپرس
۱- مقدمه پروژه
۲- قالب HTML تجاری – بخش اول
۳- قالب HTML تجاری – بخش دوم
۴- تنظیم قالب، لوگو و ناوبری
۵- پلاگین ابزارک ویترین اختصاصی
۶- تنظیمات نوار جانبی اختصاصی
۷- صفحه پست محصول اصلی
۸- محصول تکی و صفحه تکی
۹- راست چین کردن و فارسی سازی قالب تجاری


دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.