وت استرپ ( به انگلیسی : Bootstrap ) یک چارچوب یا فریم ورک قدرتمند، زیبا و چشمنواز برای توسعه وب سریعتر و آسانتر است. Bootstrap مجموعه ای از ابزارهای رایگان برای ایجاد صفحات وب و نرم افزارهای تحت وب است که شامل دستورات HTML، CSS و توابع جاوا اسکریپت جهت تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان های مورد نیاز طراحی وب می باشد.
بوتاسترپ محبوبترین پروژه در GitHub است که توسط NASA و MSNBC و دیگر سایتهای مطرح استفاده شده است. با استفاده از اطلاعات رابط برنامهنویسی (API) در بوت استرپ میتوان اجزاء واسط پیشرفته مانند scrollspy و تکمیل کننده خودکار کلمات (typeahead) را بدون نیاز به نوشتن حتی یک خط کد جاوا اسکریپت ایجاد نمود.
بهترین نکته بوت استرپ این است که متن باز بوده و به صورت رایگان قابل دانلود و استفاده میباشد.
دوره آموزشی فارسی ” آموزش جامع بوت استرپ ”
بوت استرپ که یک فریم ورک front-end با استفاده از HTML، CSS و jQuery است، برای کمک به توسعه دهندگان وب طراحی شده است تا به سرعت و به راحتی وبسایت های واکنش گرا و سازگار با موبایل بسازند که با مرورگرهای مختلف سازگاری دارند. بوت استرپ که یک فریم ورک منبع باز است شامل یک Grid دوازده ستونه و کامپوننت های آماده استفاده است.
در این دوره آموزش بوت استرپ یک مرور کلی بر روی تمام قسمت های مهم این فریم ورک محبوب خواهیم داشت تا در شروع کار با بوت استرپ به شما کمک کنیم. در این دوره گزینه های نصب را پوشش می دهیم و استایل های اصلی را بررسی می کنیم که نحوه نمایش محتوا در پلتفرم ها و مرورگرهای مختلف را یکپارچه سازی می کنند.
همچنین نحوه استفاده از سیستم flexbox grid را توضیح می دهیم تا بتوانید هر نوع صفحه بندی که بخواهید را انجام دهید، از کلاس های مختلف استفاده کنید تا در پروژه خود حرکت کنید و با مولفه های تعاملی مثل منوهای کشویی و گالری تصاویر و غیره کار کنید.
عناوین و سرفصل های دوره ” آموزش بوت استرپ ” به زبان فارسی و پروژه محور:
مقدمه
۱- خوش آمدگویی
۲- چیزهایی که باید بدانید
۳- استفاده از فایل های تمرینی
فصل اول – آغاز به کار
۱- مقدمه
۲- گزینه های نصب
۳- ساخت یک قالب ساده
فصل دوم – استفاده از استایل ساده
۱- بررسی استایل های ساده
۲- تایپوگرافی ساده
۳- ابزارهای تایپوگرافی
۴- Blockquoteها و لیست ها
۵- استفاده از رنگ ها در بوت استرپ
۶- کار با تصاویر

فصل سوم – کسب مهارت در طرح بندی با بوت استرپ
۱- مروری بر Layout
۲- Container ها و سطرها
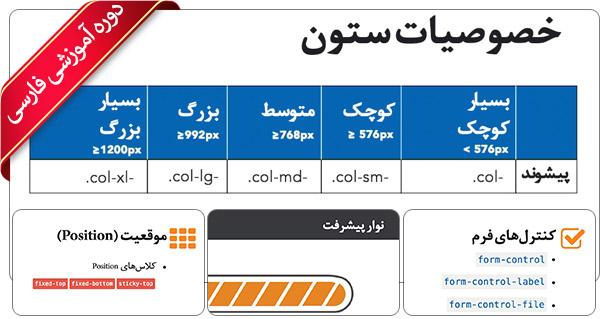
۳- استفاده از ستون ها
۴- کلاس های چند ستونی
۵- آفست کردن ستون ها
۶- ستون های Nest شده
۷- ترتیب اختصاصی
۸- گزینه های ترازبندی grid
۹- خصوصیات نمایش
۱۰- گزینه های Flexbox Container
۱۱- المان های Flex انفرادی
۱۲- عناصر شناور
۱۳- Margin و Padding
۱۴- قابلیت رویت
۱۵- ابزارهای اندازه دهی

فصل چهارم – استفاده از ناوها و مولفه های ناوبار
۱- مروری بر Navbar
۲- ساخت ناوبری ساده
۳- ساخت یک Navbar
۴- استفاده از Branding و متن
۵- افزودن یک منوی کشویی به ناوبری
۶- افزودن المان های فرم
۷- کنترل کردن موقعیت
۸- ایجاد محتوای قابل بسته شدن
فصل پنجم – بررسی المان استایل در آموزش بوت استرپ
۱- بررسی المان Style ساده
۲- ساخت دکمه ها
۳- گروه های دکمه
۴- استفاده از Badge ها
۵- استایل های نوار پیشرفت
۶- گروه های لیست
۷- Breadcrumb ها

فصل ششم – استفاده از کامپوننت طرح بندی
۱- بررسی کامپوننت Layout
۲- افزودن یک Jumbotron
۳- استایل های جدول
۴- Layout های ساده Card
۵- کلاس های محتوای Card
۶- Layout های Card
۷- استفاده از شی Media
فصل هفتم – استفاده از استایل های فرم
۱- بررسی استایل های Form
۲- ساخت یک فرم ساده
۳- چک باکس ها و کلاس های Radio
۴- استایل های سایز و اعتبارسنجی
۵- فرم های چند ستونی
۶- ساخت گروه های Input

فصل هشتم – کار با کامپوننت های تعاملی در آموزش بوت استرپ
۱- بررسی کامپوننت های تعاملی
۲- افزودن Tooltip ها
۳- نمایش Popover ها
۴- ساخت Alert ها
۵- استفاده از منوهای Dropdown
۶- افزودن Collapse Accordion
۷- استفاده از Modal ها
۸- ساخت Carousel ها
۹- استفاده از ScrollSpy
فصل نهم – نتیجه گیری
۱- گام های بعدی
همراه با بهترین دوره های تخصصی آموزش Bootstrap به زبان انگلیسی :
– دوره آموزشی ۳ ساعته ” آموزش Bootstrap : پروژه های عملی در بوت استرپ ”
Packt Publishing – Bootstrap 4 Projects
– دوره آموزشی ۵ ساعته ” آموزش Bootstrap : توسعه سایتهای ریسپانسیو یا واکنش گرا”
Packt Publishing – Learn Bootstrap 4 Responsive Web Development


– دوره آموزشی ۱ ساعته ” آموزش Bootstrap : نکات یادگیری بوت استرپ ”
Packt Publishing – Bootstrap 4 Recipes
– دوره آموزشی ۴ ساعته ” آموزش Bootstrap 4 به صورت گام به گام ”
Packt Publishing – Learning Bootstrap 4


– دوره آموزشی ۳ ساعته ” آموزش حرفه ای Bootstrap 4 سطح پیشرفته “
Packt Publishing – Mastering Bootstrap 4


دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.